Ubiquity Press
Project Type
Company’s project
Duration
1 year, 2019-2020
Team
You Jin Lee, Mattin Delavar, Mimi Shalf
Description
We were given a project to create a centralized administration interface called Central Station, which enables the setup, configuration, and administration of all Ubiquity SaaS products and associated services (i.e. the Ubiquity Research Cloud).
My Role
Co-leading with other two product designers from end to end of the product. I have started this project individually and later teamed with other product designers.
Success Metric
The final product was launched in 2021, achieving a 35% increase in utilization among press and journal managers.
Final Product
Older Version
When starting this project, I was introduced to the version that the users were already using, which was called JURA. The features that JURA had were all clustered and very difficult to understand. I had to re-create JURA into a new centralized administration interface called Central Station.
Project Goal
Based on the product spec, the project’s goals were to make a self-served SaaS product for users:
Lastly, the key features that are needed to be added before user research were:
A role-based system, providing users with access to settings that they have been assigned
Users have maximum self-service capability
Users can configure individual products, linking products to products
Ubiquity Admins are able to use the system to manage billing and payments, and see flow of work to suppliers
The system provides an analytics function
The stable design that helps easier and simple integration
User Research
To gain insights into user pain points and their specific needs, I conducted interviews. Subsequently, I observed that the projects being tackled by other product designers would also be integrated into Central Station. As a result, we collaborated on Central Station together.
Interview
I had the opportunity to interview six users, including two Ubiquity Press Administrators, two press managers, and two journal managers spanning from the United States to the United Kingdom. The key insights gathered are:
Users find Ubiquity Press products dispersed and confused with no guidance, leading users to have fear of using features in the product. Therefore the features in JURA were barely touched except the ones that they know how to use it.
In UP products, non-technical users often struggle with back-end settings that require coding, resulting in frequent requests for developer assistance for even simple changes.
Users encounter challenges with understanding user permissions, leading to confusion about what they can access and what restrictions apply.
Secondary Research
When searching for administration interfaces, the main takeaways are:
They had dashboard that shows the summary of tasks, ongoing process, data, and more features that can be customized.
Simple menu bar that consist of essential categories
Showing user name and its role that helps users to feel more personalized once they login
Help page that can support users when they have question
Survey
We conducted a survey to figure out what kind of functionality they mostly use in JURA, and what kind of functionality should and should not be added into Central Station. We then organized the most used and least used buttons into spreadsheets to see which ones should be deleted and which should be kept.
Affinity Mapping
With surveys, interviews, and secondary research we have done affinity mapping so that we can see take out key insights of what is needed for Central Station.
Grouping Features
Based on the survey, we deleted “not used” buttons. And Based on the top 7 “most used” buttons, which was various kinds of ‘setting’, we grouped all the other features under 7 “most used” setting buttons, so that all the buttons/features are organized into 7 setting categories.
Action Grouping
We wanted to see not only the category of settings but also the actions in order to scale down the scope. Here, we gathered with our product manager to discuss which buttons in the settings are categorized as action buttons and decided to keep some buttons and remove others based on our project goal, company’s goal, and user’s needs. Here, we also were able to determine what will be in the main menu navigation so that the users can have a simple flow.
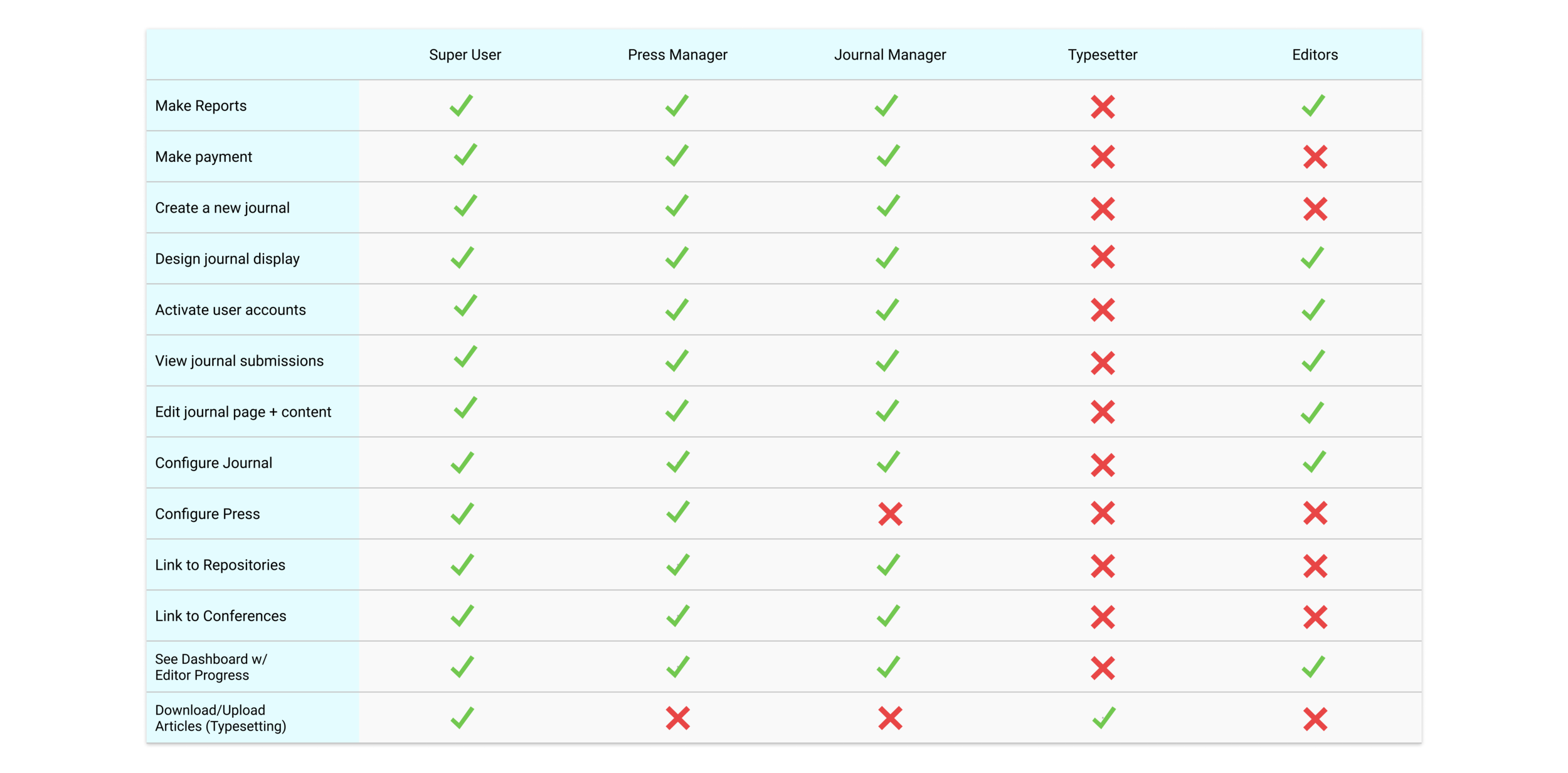
User Persona/Matrix
After the interviews and surveys, we defined user personas. In order to know exactly which features are accessible to which user persona, we created a chart.
Problems/Goals/Solutions
Here, I matched each problem, goal, and solution into one category in order to see overall goal of the project.
Key Insights
Overall Key Insights were:
User needs easy and simple self-service navigation, especially in making payments and in settings for each individual press or journal settings page.
User and the company needs clear chart of user persona that clearly defines each user persona’s permission.
Company needs to create an onboarding or help page that helps users to understand the functionality of the product. However, the company needs to make the product easy to use.
User Flow is not clear, so the company needs to make a clear user flow that includes Central Station’s connection of all the UP products and products that exist outside of the company.
Company needs to search for reporting product.
Based on our research, we have made a decision to put these pages in our main navigation in order to start:
Overview
Presses
Journals
Repositories
Conferences
Create
Upon this main navigation, we have decided to add:
Help Button
Account Page, and Account with Role
Logo
Individual Page for each journal, and presses
We also created sub navigation for Individual Journal Page and Individual Press Page. However, we were still in a progress to finalize our main, and sub navigation, because some features are already in use with another system outside of Ubiquity Press.
Low-Fidelity Prototype
With key insights and user flow, we created low-fidelity prototypes. During this process, we were still talking to our Ubiquity Press Admins to make sure all of the user flow was correct and that our low-fidelity prototypes made sense in connection with the user flow.
Some of the key features that we created in this phase were:
For easier navigation, we made an Overview page, which is the main page where users will land. As soon as the user comes in, they see the information they would like to see and be alerted. Since users wanted a simple design where they can access the things they need right away without having to ask developers, we put all the priorities and most used features on the dashboard based on the survey.
User Flow
Before starting the whole low-fidelity prototyping process, we sketched our main navigation menu. As we sketched out our main navigation, we needed to organize the general user flow to fully process the whole project. We made Central Station for the main user personas, which are Ubiquity Press Admin, Press Manager, and Journal Manager. We created a flow for some pages as a very simple mid-fi prototype. Lastly, we sketched another user flow that happens from inside to outside, and vice versa, of Central Station.
This is the part where we made sub-navigation for each main navigation.
Mid-Fidelity Prototype
At this point, we were constantly user testing and making changes to the design of pages and adding new pages. We have gotten lots of good feedback as we tested certain user flows that each user persona took. We also reminded ourselves of our goal/problem/solution. We decided to add an instruction page for the users as they were first confused about how Central Station itself worked. Since our main navigation pages were done, we worked on the sub-navigation pages, where we started to add features and buttons on those pages. We had to define each button’s navigation to the designated page.
UI Library
We have decided on our UI colors by existing Ubiquity Press colors and their complementary colors. We have chosen the best font that fits well with the theme of our new design. We had made a design system for consistency throughout the whole product.
High Fidelity Prototype
After discussing with our team, and constantly executing our mini usability sessions, we have made our final high-fidelity prototypes. We have changed our UI design to modernized our website. Additionally, we have added more pages, and functionality based on the needs of the users.